Tout d’abord, qu’est-ce que le neumorphism ?
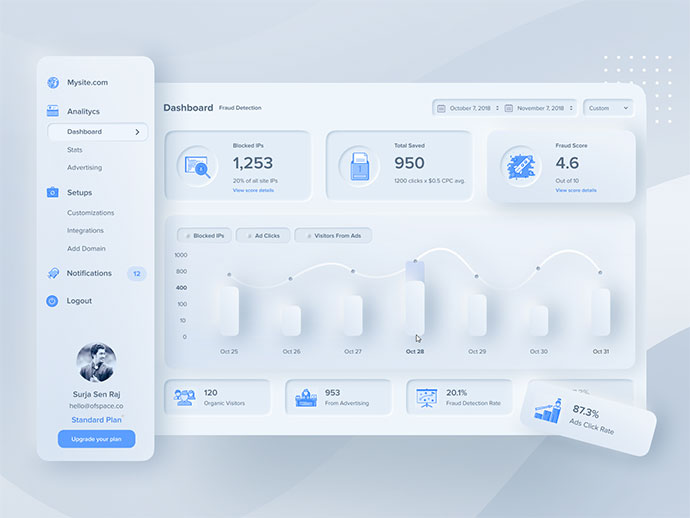
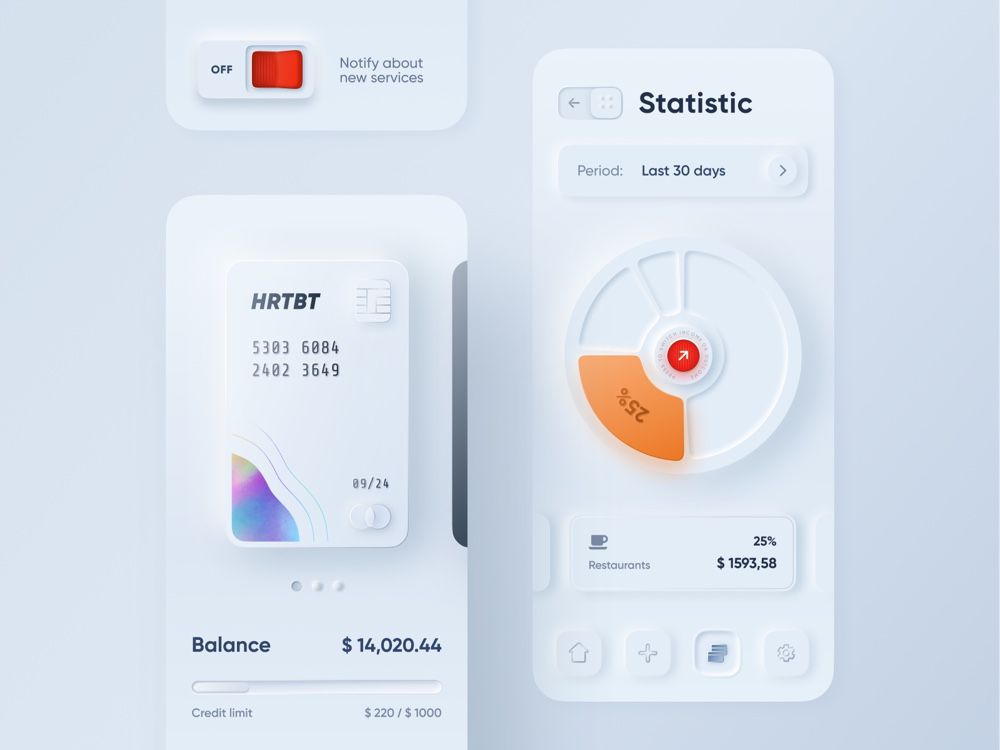
C’est un style graphique dont le principe est de rendre réaliste les éléments de votre interface graphique. L’idée par exemple est de créer l’illusion d’un vrai bouton, palpable.
Le designer joue sur les ombres et les éclairages pour donner des effets de profondeur et de creusage de l’élément UI.
Aujourd’hui le flat design règne en maître sur les supports web et mobiles. Il a permis de simplifier beaucoup d’interfaces, et de ce fait, rend tous les autres designs plus « complexes ».
Même si on ne peut pas définir que cette tendance durera dans le temps, elle fait son chemin en 2020 et fait depuis plusieurs mois parler d’elle. Certaines applications tirerons certainement très fortement parti de ce jeu de relief, comme la domotique par exemple.
Il se pourrait même que le flat design et le neumorphism cohabitent ensemble, pour créer du relief pile à l’endroit nécessaire.
En tout cas, tendance ou non, on ne peut que le voir testé et retesté par les UI designers sur dribbble, behance, ou même encore Linkedin !
Si l’on doit retenir une chose du neumorphism, c’est qu’il est un peu le descendant du material design de google, en réutilisant les ombres sur un design simplifié (flat).
Malheureusement certains le décrédibilise, de part son manque de contraste, en effet les boutons doivent sauter aux yeux, et ne pas se fondre dans le décor.
En tout cas, il y a certainement plein de belles choses à réaliser avec ce design ! A vos pinceaux !
Nous suivre sur les réseaux sociaux
Copyright © 2023 Wemoov - Tous droits réservés - Mentions légales